Si eres usuario de Thunderbird, seguramente te habrás dado cuenta de que una vez configurada una cuenta de correo electrónico, esta aparece en el orden en que se agregó. Esto no representa un problema si sólo utilizas una dirección de correo electrónico. Sin embargo,...
Divi incorpora nuevas funciones para mejorar el rendimiento de los sitios web
Artículos recientes
Evolución de la publicidad hacia la era digital
La publicidad es un modo de comunicación visual o auditiva, cuyo objetivo principal es informar, difundir y persuadir a los consumidores para que tomen acciones específicas, ya sea comprar un producto, utilizar un servicio o simplemente recordar una marca. A lo largo...
¿Qué es el BIOS de una computadora?
En cada computadora que usamos, existen elementos esenciales que operan en las sombras desempeñando un papel fundamental en su funcionamiento. Uno de estos elementos es el BIOS, del cual seguramente muchos han escuchado hablar, pero sólo tienen una vaga idea. A...
¿Qué es el marketing online? Clave para emprendimiento exitoso e imagen corporativa sólida
Actualmente, llamémosle la "era digital", el marketing online es una poderosa herramienta para las empresas y emprendedores que buscan mejorar su presencia en línea y proyectar una imagen corporativa sólida. En un mundo cada vez más interconectado, las estrategias de...
Desde hace algún tiempo, el tema Divi para WordPress no incorporaba nuevas características significativas en sus actualizaciones. Como es obvio corregía errores y mejoraba la estabilidad, pero nada que se pudiera notar a simple vista. Ahora ha llegado la versión 4.10.4 y nos ha traído una sorpresa, añadiendo una pestaña de funciones para mejorar el rendimiento y la velocidad de carga de los sitios web de WordPress creados con Divi.
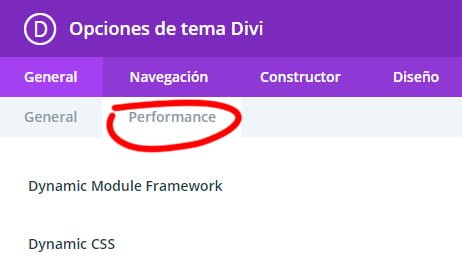
Dicha actualización hizo que se rompieran algunos elementos en el header y el feed del blog de uno de los sitios web que administro, incluso se borró el código CSS personalizado de la pestaña “General”. Indagando para descubrir que pudo haber causado estos inconvenientes, descubrí que hay una nueva pestaña de opciones en la configuración de Divi.

Anteriormente, las opciones de rendimiento eran escasas, sólo existían dos opciones para minificar CSS y JavaScript en la pestaña “General”. Ahora estas opciones desaparecieron y se añadió una pestaña llamada “Rendimiento (Performance)”, que incluye una serie de opciones de optimización mucho más completas.
Esta nueva característica es una ventaja significativa, sobre todo para quienes nos dedicamos al desarrollo web online basado en WordPress, nos permite controlar ciertos elementos de un modo más rápido y simple. Siempre es muy bueno tener opciones disponibles dentro del mismo template de WordPress, para no tener que añadir código adicional, pues lo ideal es tener la menor cantidad de código posible. Esta serie de características de rendimiento nos evita tener que tomar acciones adicionales, incluso se puede prescindir de algunos plugins adicionales.
Hacer uso correcto de estas configuraciones pueden acelerar significativamente la velocidad de carga de las páginas, favoreciendo a su vez la puntuación SEO. Un amigo que tiene una agencia digital SEO está flipando con estas nuevas características, porque como yo es adicto al tema Divi y estas nuevas opciones le facilitan el trabajo.
Solucionando los errores generados
Para solucionar los errores generados en el diseño del sitio, tuve que restablecer la configuración de Divi. Pero eso sólo corrigió parte de los problemas, el resto tuve que hacerlo manualmente, ya que eran personalizaciones con código CSS que se vieron afectadas por las nuevas opciones.
Esto no quiere decir que en tu sitio web suceda igual, de hecho, platiqué con unos colegas que tienen una consultora digital y su sitio web diseñado también está diseñado con Divi, pero no han tenido inconveniente alguno con la nueva actualización de Divi 4.10.4.
Este asunto es muy relativo, asimismo como algunos no han tenido problemas, habrá muchos que compartan una experiencia similar a la mía. Influyen muchos factores, desde los plugins instalados, hasta la configuración del hosting, incluso el propio proveedor de alojamiento en dependencia de sus características puede influir. Por eso, es bueno antes de crear un sitio web, hacer una buena elección del proveedor de hosting y dominios, aunque el dominio no influya directamente, es algo muy aparte, pero por lo general muchos deciden hacer la contratación del dominio con el mismo proveedor de alojamiento para tener todos los servicios contratados en el mismo lugar y así hacer más fácil su administración.
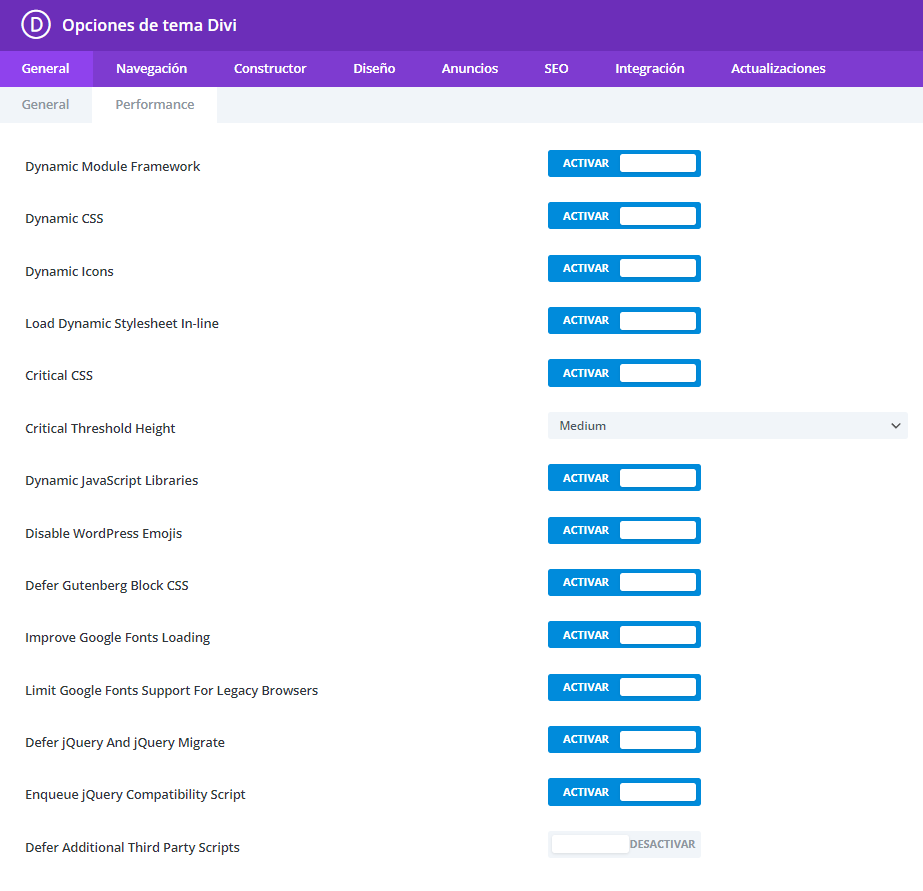
A continuación menciono las nuevas funciones y una breve descripción de cada una.

Nuevas funciones de Divi 4.10.4
Dynamic Module Framework (Marco de módulo dinámico)
Es una opción que permite al Divi Framework cargar sólo los módulos que se utilizan en la página y procese la lógica de las funciones en uso.
Dynamic CSS (CSS dinámico)
El CSS dinámico reduce en gran medida el tamaño del archivo CSS al generar dinámicamente sólo los activos necesarios para las funciones y módulos que utiliza. Esto elimina todo el exceso de archivos y mejora en gran medida los tiempos de carga.
Dynamic icon
La fuente del icono Divi se divide en varios subconjuntos. Estos subconjuntos se cargan sólo cuando es necesario según los módulos y las funciones que se utilizan en cada página. Si necesitas acceder a la fuente de íconos completa en todas las páginas (por ejemplo, si estás utilizando la fuente de íconos en el child theme o tema hijo), puedes desactivar esta opción y cargar la biblioteca de fuentes de íconos completa en todas las páginas.
Load Dynamic Stylesheet In-line (Cargar hoja de estilo dinámica alineada)
Esta opción quita la cola del archivo Divi style.css e imprime el contenido en línea. Elimina una solicitud de bloqueo de procesamiento y mejora las puntuaciones de PageSpeed Insights de páginas individuales. Sin embargo, también evita que el archivo style.css se almacene en caché. Dado que la hoja de estilo es pequeña, se recomienda mantener esta opción habilitada.
Critical CSS (CSS crítico)
El CSS crítico mejora en gran medida los tiempos de carga del sitio web y las puntuaciones de PageSpeed Insights de Google al aplazar los estilos no críticos y eliminar las solicitudes de CSS que bloquean el procesamiento.
Critical Threshold Height (Nivel del umbral crítico)
Cuando “Critical CSS” está habilitado, Divi determina un «umbral por encima del pliegue» y difiere todos los estilos para los elementos por debajo del pliegue. Sin embargo, este umbral es sólo una estimación y puede variar en diferentes dispositivos. El aumento de la altura del umbral diferirá menos estilos, lo que dará como resultado tiempos de carga ligeramente más lentos, pero menos posibilidades de que se produzcan cambios de diseño acumulativos. Si tiene problemas con CLS, puede aumentar la altura del umbral.
Dynamic JavaScript Libraries (Bibliotecas JavaScript dinámicas)
Sólo carga bibliotecas de JavaScript externas cuando necesites un módulo Divi específico en la página. Esto elimina el JavaScript no utilizado del paquete de scripts principal y mejora los tiempos de carga.
Disable WordPress emojis (Desactivar los emojis de WordPress)
WordPress carga sus propios emojis. Los navegadores modernos admiten emojis nativos, lo que hace que los emojis de WordPress sean innecesarios en la mayoría de los casos. La eliminación de emojis de WordPress elimina los activos innecesarios y mejora el rendimiento.
Defer Gutenberg Block CSS (Aplazar el CSS del bloque de Gutenberg)
Si se crea una página con Divi Builder, el archivo CSS del bloque de Gutenberg se mueve del encabezado al pie de página. Dado que es muy probable que el archivo no se utilice, podemos cargarlo más tarde. Esto elimina una solicitud de bloqueo de procesamiento y mejora el rendimiento.
Improve Google Fonts Loading (Mejorar la carga de fuentes de Google)
Habilite el almacenamiento en caché de las fuentes de Google y cárguelas en línea. Esto reduce las solicitudes de bloqueo de procesamiento y mejora los tiempos de carga de la página.
Limit Google Fonts Support For Legacy Browsers (Limitar la compatibilidad con fuentes de Google para navegadores heredados)
Habilitar esta opción reducirá el tamaño de las fuentes de Google y mejorará los tiempos de carga; sin embargo, limitará la compatibilidad con las fuentes de Google en algunos navegadores muy antiguos. Puede desactivar esta opción para aumentar la compatibilidad con navegadores más antiguos, a cambio de un poco de rendimiento.
Defer jQuery And jQuery Migrate (Aplazar jQuery y jQuery Migrate)
Cuando sea posible, jQuery y jQuery Migrate se moverán al cuerpo para acelerar los tiempos de carga. Si un complemento de terceros registra jQuery como una dependencia, se moverá de nuevo al encabezado.
Enqueue jQuery Compatibility Script (Poner en cola jQuery Compatibility Script)
Es posible que algunos scripts de terceros se pongan en cola de forma incorrecta sin declarar jQuery como dependencia. Si se aplaza jQuery, estos scripts podrían fallar. Si experimenta errores de consola después de habilitar la opción «Aplazar jQuery y jQuery Migrate», puede habilitar esta opción, que cargará un script de compatibilidad adicional que intentará resolver el problema. Puede desactivar esta función si todo funciona bien sin ella.
Defer Additional Third Party Scripts (Aplazar secuencias de comandos de terceros adicionales)
Esto puede causar errores de JavaScript en algunos casos y debe usarse con cuidado. Cuando está habilitado, los scripts registrados por complementos y temas se aplazarán para mejorar el rendimiento y jQuery siempre se cargará en el cuerpo.
Estas nuevas opciones de rendimiento han aumentado considerablemente la velocidad de carga del sitio, incluso los resultados de PageSpeed Insights. Por supuesto, todo esto es relativo y puede variar en cada servidor y según la configuración de cada cual. También puede causar interferencias si existe algún plugin de minificado CSS y JavaScript.
Conclusiones
Divi es un tema de WordPress muy completo, uno de los mejores según el criterio y las opiniones de muchos. En lo personal considero que es muy bueno, es el que uso en mi website y para los clientes que estén dispuestos a pagarlo, porque eso sí, no es gratis y no es de los más baratos. Lo recomiendo para los que se dedican al desarrollo web online, agencias digital SEO, tiendas online, landing pages, portafolios, entre otros, pues es muy ágil, amigable y configurable.
Divi es mucho más que un simple template de WordPress, es una plataforma de creación que reemplaza el editor de publicaciones clásico de WordPress con un editor visual de nivel superior. Está concebido para los profesionales del diseño y los novatos o aprendices. Además viene con su constructor visual incorporado de manera intrínseca en el template. Realmente Divi destaca sobremanera por su potente y eficiente constructor visual.
Como muchas cosas en la vida, todo lo que brilla no es oro, y tiene sus desventajas y algunas limitaciones, pero muy básicas. A pesar de sus limitantes, prefiero Divi por encima de la gran mayoría de temas de WordPress. En este caso me siento muy a gusto con su nueva actualización y espero que siga mejorando cada día más y así estaremos más satisfechos sus usuarios.
Tal vez te pueda interesar
No se encontraron resultados
La página solicitada no pudo encontrarse. Trate de perfeccionar su búsqueda o utilice la navegación para localizar la entrada.
No se encontraron resultados
La página solicitada no pudo encontrarse. Trate de perfeccionar su búsqueda o utilice la navegación para localizar la entrada.
No se encontraron resultados
La página solicitada no pudo encontrarse. Trate de perfeccionar su búsqueda o utilice la navegación para localizar la entrada.
No se encontraron resultados
La página solicitada no pudo encontrarse. Trate de perfeccionar su búsqueda o utilice la navegación para localizar la entrada.


0 comentarios